In this example we learn how to create a RELATIVE LAYOUT and how it will adjust components.
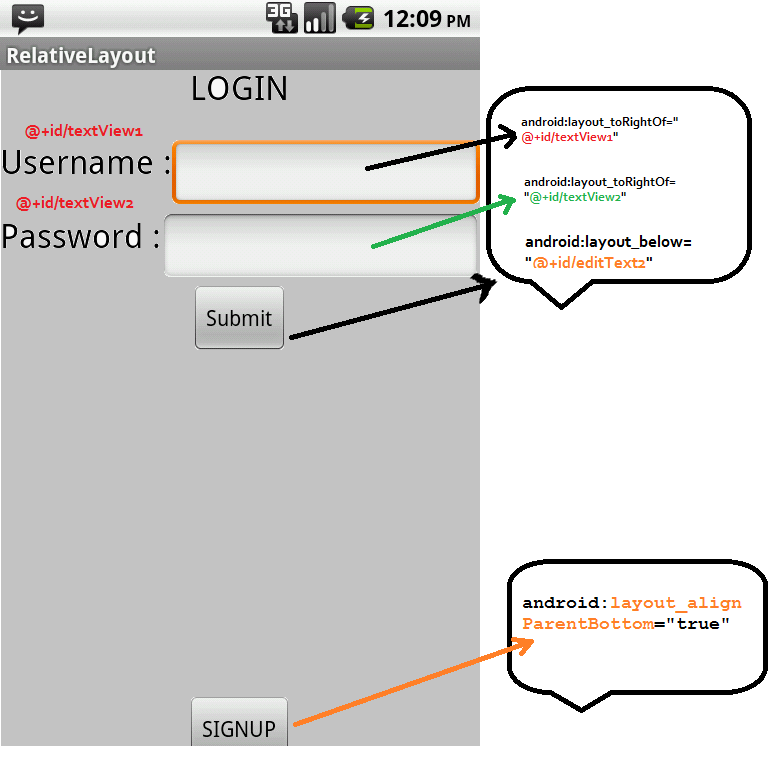
1. Creating a Login screen.
The RelativeLayout is very flexible. RelativeLayout give flexbility to position your component base on the relative or sibling component’s position. It’s the most flexible layout, that allow you to position your component to display in anywhere you want.
In RelativeLayout, you can use “above, below, left and right” to arrange the component position, for example, display a button1 below button2, or display button3 on right of the button1.
NOTE : Litle bit hard to create layout with relative layout so instead of code in xml use Android Design Tool.

activity_relative_layout_android_example.xml :
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context=".RelativeLayoutAndroidExample" >
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerInParent="false"
android:text="LOGIN"
android:layout_marginTop="14dp"
android:textAppearance="?android:attr/textAppearanceLarge"
/>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/text1"
android:layout_marginTop="20dp"
android:text="Username :"
android:textAppearance="?android:attr/textAppearanceLarge" />
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignTop="@+id/textView1"
android:layout_toRightOf="@+id/textView1"
/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView1"
android:layout_marginTop="20dp"
android:text="Password :"
android:textAppearance="?android:attr/textAppearanceLarge" />
<EditText
android:id="@+id/editText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignTop="@+id/textView2"
android:layout_toRightOf="@+id/textView2"
android:inputType="textPassword"
/>
<Button
android:id="@+id/btnSubmit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="false"
android:layout_below="@+id/editText2"
android:layout_centerInParent="true"
android:text="Submit" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="SIGNUP"
android:layout_centerHorizontal="true"/>
</RelativeLayout>
See output on simulator screenshots rotation.