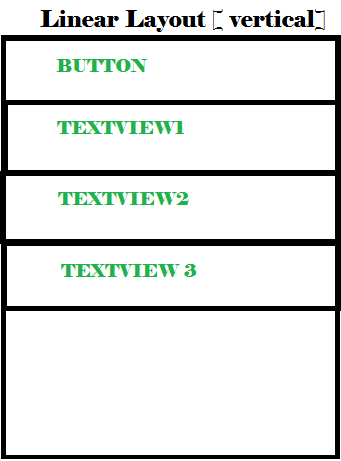
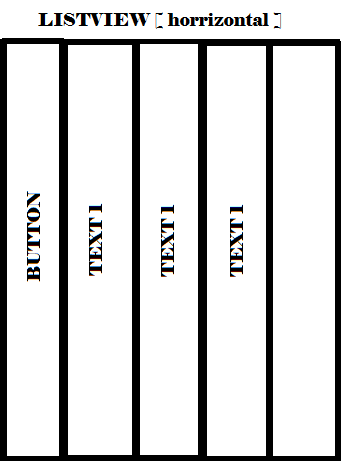
LINEAR LAYOUT create components vertical and horizontal order. Set orientation property to get vertical or horizontal LINEAR LAYOUT.
In this example we will learn about LINEAR LAYOUT.
1. How to create Linear Layout .
2. Created example to place comonents vertical and horizontal order.
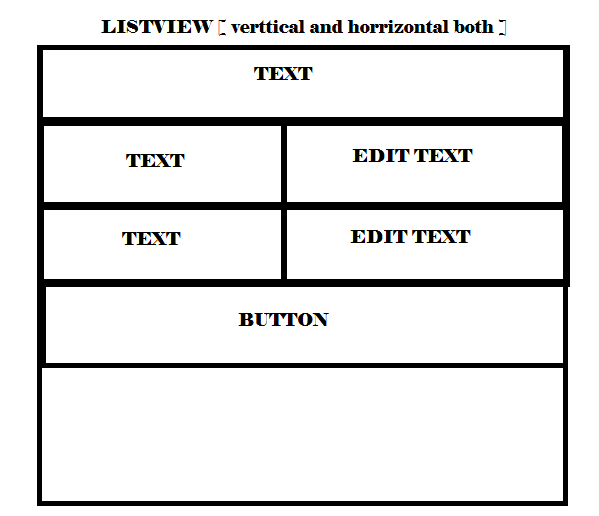
3. Created one example ( Login form ) to use both vertical and horizontal orientation property of LINEAR LAYOUT.

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".LinearLayout" >
<Button
android:text="BUTTON"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Text 1"
android:paddingTop="10px"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Text 2"
android:paddingTop="10px"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Text 3"
android:paddingTop="10px"/>
</LinearLayout>

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".LinearLayout" >
<Button
android:text="BUTTON"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Text 1"
android:paddingTop="10px"
android:paddingLeft="10px"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Text 2"
android:paddingTop="10px"
android:paddingLeft="10px"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Text 3"
android:paddingTop="10px"
android:paddingLeft="10px"/>
</LinearLayout>

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_gravity="center"
android:orientation="vertical"
tools:context=".LinearLayout" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:paddingLeft="10px"
android:paddingTop="20px"
android:text="LOGIN" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingTop="20px">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="10px"
android:paddingTop="20px"
android:text="Username" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0.50"
android:layout_marginLeft="40px"
android:paddingTop="20px" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingTop="20px"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Password"
android:paddingTop="20px"
android:paddingLeft="10px"/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="40px"
android:layout_weight="0.50"
android:paddingTop="20px" />
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:paddingLeft="20px"
android:paddingTop="10px"
android:text="BUTTON" />
</LinearLayout>